Headline
The "Headline" module is used to structure content using headlines from the first to the sixth rank.
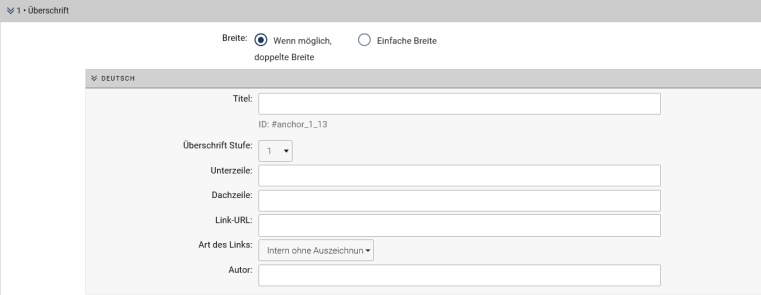
First select the "Headline" module.

Title –
Title – You can enter any text in the “Title” field and use the drop-down menu to assign it a heading rank from first to sixth.
For better readability in terms of accessibility and for the sake of consistency in presentation, it is recommended that you always use normal capitalization and lowercase letters and refrain from manually creating capital letters (possible exceptions: e.g., abbreviations of institutions/departments).
Please note that you use heading modules to structure text content, for example, to make it more understandable for visually impaired users—a design aspect should not play a role in structuring with heading modules. The markup should be structured logically and incrementally: for example, a first-level heading (H1) should never be followed directly by a third-level heading (H3), but only by a second-level heading (H2).
ID – An ID is displayed below the "Title" field (see image: #anchor_1_1). This ID is automatically generated by the module and can be used for HTML anchor links.
Subline – The subline is mentioned in gray font below the title.
Heading – The heading appears at the top within the colored bar. If the author and date are added, these are placed in front of the heading, separated by pipe-symbols.
Link URL – Set a link for the headline including the subline. Choose, if the link is intern or extern.
Author & Date – If you wish, you can also indicate an author for certain content. The name appears at the top right, within the colored bar. You can also insert a date at this point if you wish.
Alternatively, you can also create headings by designating a heading type in the "Texteditor" module using the formatting menu at the top right. You will achieve the same result in both ways.
