Graphic
This module can also be used in the function column.
With the "Graphic" module, you can include images from the MAM in the content area as well as in the function column. These images can be aligned either on the right or on the left and can be linked to other modules such as "Text Editor" or "Headline" using the "Link to subsequent module" checkbox at the bottom left of the "Graphics" module.
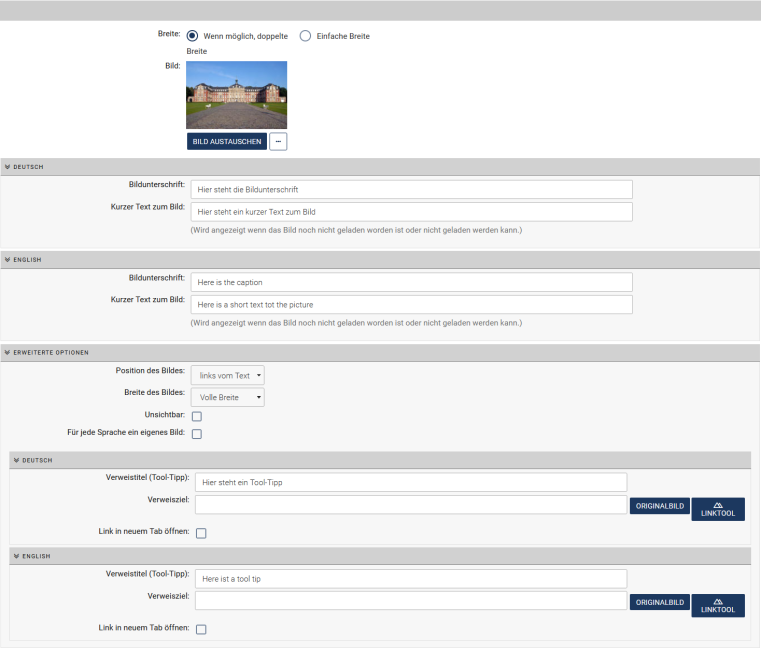
Structure of the window

In the graphic input field, you can click on "Choose image" to open the MAM and select the image there. If you need to upload the image first, you can also do that directly here. If you then double-click on the image in the MAM, the data is transferred to the module. You can then simply close the MAM window.
Explanations
The input "Short text to the image" is output as an alternative to the graphic for users with slow internet connections or voice output browsers; however, this field usually fills automatically with the name stored in the MAM as soon as you have selected a graphic.
The caption always appears in italics below the inserted image. The image credit (copyright) is also displayed below the image.
Advanced options
In the content area (not in the function column), it is still possible to select one of three allowed widths of the image and set the position of the image to left or right. Linking by specifying a link destination is also possible in the function column.
Dimensions
The dimensions and distances are unchangeable. Depending on the end device, elements are arranged next to or below each other in the screen output. Images only need to be uploaded once in large resolution using the Imperia content management system; the system automatically produces the various image sizes. More information on handling images can be found on the University Münster intranet [de].
Examples
In the first example, the image occupies the full width of the window. The settings are made as in the picture above.


In the second example, the image is to the left of the text.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim. Fusce est.
Vivamus a tellus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci. Aenean nec lorem.

In the third example, the image is to the right of the text.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim. Fusce est.
Vivamus a tellus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci. Aenean nec lorem.