Grafik
Dieses Modul kann auch in der Funktionsspalte eingesetzt werden.
Mit dem Modul „Grafik“ können Sie sowohl im Inhaltsbereich als auch in der Funktionsspalte Bilder aus dem MAM einbinden. Diese Bilder können mit anderen Modulen wie z.B. Texteditor“ oder „Überschrift“ mithilfe der Checkbox „Mit nachfolgendem Modul verbinden“ verknüpft werden.
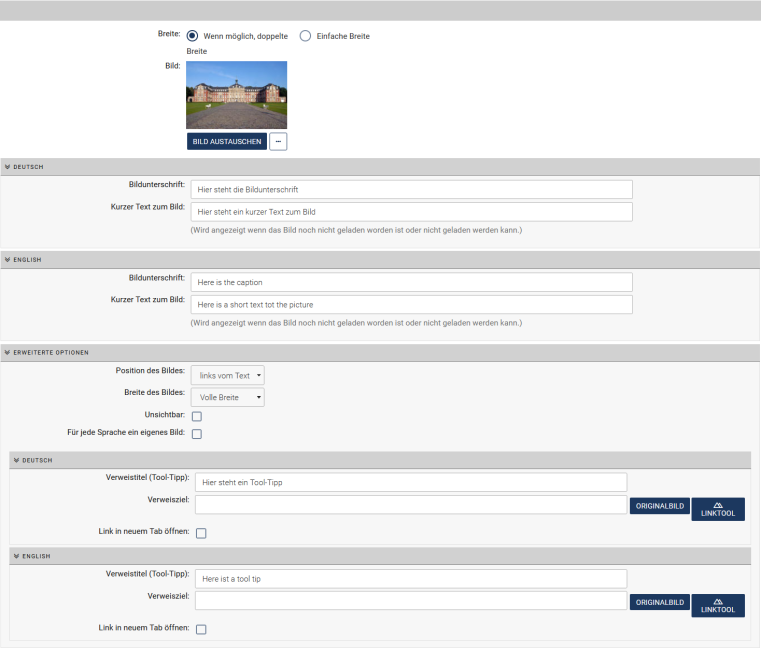
Aufbau des Fensters

Im Grafikeingabefeld können Sie durch Klick auf „Bild auswählen“ das MAM öffnen und dort das Bild auswählen. Falls Sie das Bild erst noch hochladen müssen, können Sie das ebenfalls direkt hier vornehmen. Wenn Sie dann im MAM auf das Bild doppelklicken, werden die Daten in das Modul übertragen. Sie können das MAM-Fenster dann einfach schließen.
Erläuterungen
Die Eingabe „Kurzer Text zum Bild“ wird als Alternative zur Grafik bei Usern mit langsamer Internetverbindung oder Sprachausgabebrowser ausgegeben; in der Regel füllt sich dieses Feld aber automatisch mit dem im MAM hinterlegten Namen, sobald Sie eine Grafik ausgewählt haben.
Die Bildunterschrift erscheint immer kursiv unterhalb des eingefügten Bildes. Der Bildnachweis (Copyright) wird ebenfalls unterhalb des Bildes dargestellt.
Erweiterte Optionen
Im Inhaltsbereich (nicht in der Funktionsspalte) besteht die Möglichkeit, eine von drei zulässigen Breiten des Bildes auszuwählen und die Position des Bildes auf links oder rechts festzulegen. Die Verlinkung durch Angabe eines Verweiszieles ist auch in der Funktionsspalte möglich.
Maßangaben
Die Maße und Abstände sind unveränderlich. Je nach Endgerät werden Elemente in der Bildschirmausgabe nebeneinander oder untereinander angeordnet. Bilder müssen mit dem Content-Management-System Imperia nur einmal in großer Auflösung hochgeladen werden, das System produziert automatisch die verschiedenen Bildgrößen. Weitere Informationen zur Handhabung von Bildern finden Sie im Intranet der Universität Münster.
Beispiele
Im ersten Beispiel nimmt das Bild die volle Breite des Fensters ein. Die Einstellungen sind wie in obigem Bild vorgenommen.


Im zweiten Beispiel steht das Bild links vom Text.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim. Fusce est.
Vivamus a tellus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci. Aenean nec lorem.

Im dritten Beispiel steht das Bild rechts vom Text.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim. Fusce est.
Vivamus a tellus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci. Aenean nec lorem.