Texteditor
Mit diesem Editor können Sie alle gängigen Funktionen der Textverarbeitung nutzen.
Für die Texteingabe in Imperia sind keine HTML-Kenntnisse nötig.
Mit diesem Editor können Sie alle gängigen Funktionen der Textverarbeitung nutzen.
Für die Texteingabe in Imperia sind keine HTML-Kenntnisse nötig.
Grundsätzlich kann man über die Zwischenablage aus Textverarbeitungsprogrammen und Browsern Text in das Eingabefenster kopieren. Auch Tabellen, Bilder und sogar Links können kopiert werden. Dadurch können jedoch Schriftarten und andere Formatierungen, die nicht den Gestaltungsrichtlinien entsprechen, übertragen werden. Sie sollten dies unbedingt vermeiden, indem Sie nur unformatierte Texte in das Text-Modul kopieren und dort weiterbearbeiten. Dies ist leicht möglich mit Hilfe des Icons „als Plaintext einfügen“.
Sollten Sie doch Text aus Word direkt in das Editorfenster eingefügt haben, könnten folgende Probleme auf den Webseiten auftreten:

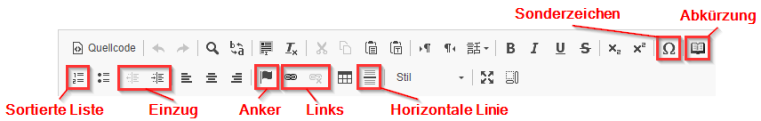
Die meisten Formatierungsfunktionen sind selbsterklärend und aus gängigen Textverarbeitungsprogrammen bereits bekannt, daher gehen wir im Folgenden nur auf spezielle Funktionen ein:

Mit diesem Button können Sie eine sortierte Liste erstellen. Sie können nachträglich die Liste markieren und dabei über das Kontextmenü (Rechtsklick) unter „Nummerierte Liste-Eigenschaften“ zwischen den Listenzeichen „Nummern“ (1., 2., 3.,…), „Kleinbuchstaben“ (a, b, c), „Großbuchstaben“ (A, B, C), „kleine römischen Zahlen“ (i., ii., iii.,…) und „große römische Zahlen“ (I., II., III.) wählen.
Mit „Einzug vergrößern“ wird ein Absatz eingerückt. Bitte berücksichtigen Sie bei der Funktion, dass der Absatz nicht nur einen linken, sondern auch einen rechten Einzug erhält. Die Funktion „Einzug verkleinern“ bewirkt nur etwas, wenn bereits ein Einzug erstellt wurde.
Mit diesem Symbol können Sie eine horizontale Linie einfügen. Die Linie erstreckt sich in ihrer Breite immer über den vollen Inhaltsbereich und ist darum ein sehr starkes Element der Textstrukturierung, das nur sehr sparsam eingesetzt werden sollte. Die Linien können jederzeit wieder gelöscht werden, indem man mit der Eingabemarke direkt vor die Linie geht und ENTF drückt.

Häufig werden auf den Webseiten Abkürzungen verwendet, die bei den Lesern der Seite als bekannt vorausgesetzt werden können. Leider können Screenreader, die Blinden den Seiteninhalt vorlesen, diese Abkürzungen in der Regel nicht interpretieren und stammeln dann die Abkürzung, was das Verständnis des Textes erheblich erschwert. Abkürzungen sollten darum sparsam eingesetzt und immer erläutert werden.
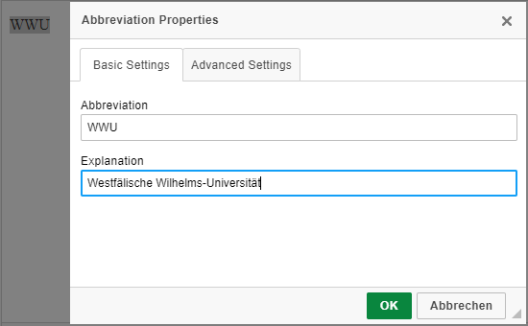
Um eine Abkürzung (Akronym) einzufügen, markieren Sie die geschriebene Abkürzung und klicken auf die Funktion „Abkürzung einfügen“.
Daraufhin öffnet sich ein Fenster, in dem Sie die Abkürzung ausschreiben können.
Momentan gibt es noch Unterschiede in der Darstellung solcher Abkürzungen: Die meisten Browser kennzeichnen Abkürzungen gar nicht. Lediglich per Mouseover wird einem die ausgeschriebene Abkürzung angezeigt.
In Ihrem Browser wird ein Akronym folgendermaßen dargestellt: WWU
Über den Button „Sonderzeichen einfügen“ können diverse Sonderzeichen, wie zum Beispiel § oder © in den Text eingefügt werden.
Über den Button Link einfügen/editieren erreichen Sie ein Menü, über das verschiedene Linkvarianten erstellt werden können.
Interner Link
Uni-interne Links verweisen auf Seiten innerhalb des Webangebots der Universität. Interne Links werden im gleichen Fenster geöffnet. Beim Klick auf dieses Symbol erscheint ein einfaches Eingabefeld, in das Sie den Link eingeben können. Sie können hier einen absoluten Link eingeben (z.B. https://www.uni-muenster.de/ImperiaHandbuch/index.html – ein absoluter Link muss immer mit „https://“ anfangen, einfach mit „www.“ anzufangen reicht nicht!). Es funktionieren auch relative Links. Bei relativen Links wird nur der Pfad angegeben, der nach dem Hauptpfad kommt. Also bei https://www.uni-muenster.de/ImperiaHandbuch/index.html wäre der relative Link „/ImperiaHandbuch/index.html“.
Im zentralen Webserverpark des CIT geben Sie bitte immer relative Links auf Seiten der Universität Münster an.
Externer Link
Externe Links erhalten ein anderes Symbol und werden in einem neuen Fenster oder in einem neuen Tab geöffnet. Beim Klick auf dieses Symbol erscheint, so wie bei den internen Links, ein einfaches Eingabefeld, in das Sie die URL eingeben können. Hier werden nur absolute Links akzeptiert.
Intranet-Links verweisen auf Bereiche des Intranets oder auf generell zugangsbeschränkte Bereiche.
Download-Link
Wenn Sie Inhalte zum Downloaden anbieten wollen, z.B. PDF- oder Word-Dokumente, wählen Sie „Download-Link“. Hier können Sie entweder direkt die Inter-netadresse der Datei eintragen oder auf „Assets durchsuchen“ klicken. Um eine Datei zu aktualisieren, laden Sie einfach die neue Datei mit gleichem Namen in das MAM hoch, wobei Sie das Häkchen bei „Existierende Datei überschreiben„ setzen. Anschließend lassen Sie das Dokument erneut den Workflow durchlaufen und freischalten, dabei wird dann die neue Version der Datei mit eingepflegt.
E-Mail
Geben Sie in das entsprechende Feld eine E-Mailadresse ein. In der Ausgabe lässt sich dadurch eine E-Mail direkt per linkem Mausklick mit dem eigenen Mailclient verschicken oder aber mittels rechter Maustaste kopieren und in einem beliebigen Webmail-Dienst einfügen. Die Verlinkung auf ein Kontaktformular ist aus Sicherheitsgründen nicht mehr möglich.
Die Linksymbole ( ) werden automatisch eingefügt. Wenn Sie nicht erwünscht sind, zum Beispiel bei Verlinkungen von Bildern oder in Listen, sollten Sie
Um einen Link zu löschen, klicken Sie auf den ver-linkten Text und anschließend auf den Button „Link entfernen“. Wenn Sie einen Link nachträglich än-dern möchten, klicken Sie auf „Link einfügen/editieren“.
Anker sind interne Verweise innerhalb eines Dokuments. Setzen Sie den Cursor an die Stelle, auf die verlinkt werden soll. Klicken sie auf das Symbol und geben Sie einen Namen für den Anker ein (entspricht im HTML-Code dem Inhalt des Attributs name=“anker“). Wenn Sie erfolgreich waren, sehen Sie an der Stelle ein entsprechendes Symbol: Gehen Sie jetzt an die Stelle, von der aus Sie verlinken wollen, markieren Sie den Text und klicken Sie auf „Link einfügen/editieren“. Fügen Sie die URL der Webseite, auf der der Anker zu finden ist, gefolgt von "#Ankername" ein, um einen Link zu generieren, der direkt zum eingerichteten Anker der jeweiligen Webseite springt.
Bei absoluten Links geben Sie den vollständigen Pfad an, so wie Sie ihn auch in der Adresszeile sehen, also auch inklusive "https://".
Bei relativen Links dagegen bewegen Sie sich in der Verzeichnisstruktur, ausgehend von dem Verzeichnis, in dem die Seite liegt, zum Beispiel:
Ausgehend von der Seite
https://www.uni-muenster.de/ImperiaHandbuch/index.html
Der relative Link

Über das Kontextmenü (Rechtsklick in der Tabelle) gelangen Sie zum Menü „Tabellen-Eigenschaften“, in dem Sie weitere Einstellungen vornehmen können. Sie können diese Einstellungen aber auch für einzelne Zellen bzw. Zeilen vornehmen.
Zeile/Spalte
Hier geben Sie an, wie viele Zeilen und Spalten die Tabelle haben soll.
Beschriftung
Die Beschriftung wird am unteren rechten Rand der Tabelle als Beschreibung dargestellt.
Inhaltsübersicht
Um eine barrierefreie Nutzung der Seite zu ermöglichen, kann hier eine Beschreibung eingetragen werden, die ein Screenreader erkennt und z.B. einem blinden Benutzer vorliest.
Headers
Hier entscheiden Sie sich, ob Sie alle Texte der ersten Zeile fetten möchten („First Row“), ob Sie die Texte der ersten Spalte fetten möchten („First column“) oder ob Sie beides umsetzen möchten („both“).
Breite
Bei Breite geben Sie an, wie viel Platz Sie der Tabelle einräumen. Standardmäßig ist das Häkchen bei „feste Spaltenbreite“ nicht gesetzt, so dass sich die Spalten-breite nach dem Platzbedarf der Textmenge in der jeweiligen Spalte richtet. Das ist eine zwingende Voraussetzung dafür, dass die Tabelle auch auf mobilen Endgeräten wie Smartphones vernünftig angezeigt werden kann.
Layout
Das Layout einzelner bzw. mehrerer vorher markierter Zellen kann über „Zellen-Eigenschaften“ z.B. farblich angepasst werden (Kontextmenü). Sie haben auch die Möglichkeit, mehrere Zellen miteinander zu verbinden, vor dem Rechtsklick müssen diese aber ausgewählt worden sein.
Barrierefreie Hervorhebungen
Wenn Sie den Text hervorheben möchten, beachten Sie bitte, dass es farbenblinde User gibt, die farbige Hervorhebungen nicht erkennen können und blinde User, deren Screenreader den Wechsel der Schriftfarbe nicht mit vorlesen. Darum sollten Sie Hervorhebungen immer mit den Schaltflächen für kursiv und fett vornehmen.
Barrierefreie Listen und Aufzählungen
Erstellen Sie Listen und Aufzählungen niemals mit der Hand, weil sie zum Beispiel eigene Aufzählungszeichen verwenden oder die Liste als Fließtext darstellen wollen. Eine solche Aufzählung würde falsch vorgelesen werden und damit das Textverständnis erschweren. Verwenden Sie für Aufzählungen bitte immer den Button (Aufzählungsliste).
Barrierefreie Links
Links sollten immer so benannt werden, dass das Verweisziel auch losgelöst vom Kontext des Links verständlich wäre. Vermeiden Sie also bitte Linktexte wie „Hier geht’s weiter“ oder „Klicken Sie hier“. Besser ist beispielsweise: „Weitere Informationen zum Thema Masterstudiengänge“.
Barrierefreie Tabellen
Tabellen sind nur sehr schwer barrierefrei zu gestalten und sollten darum mach Möglichkeit vermieden werden. Generell sollten Tabellen auch nur in Frage kommen, wenn es sich logisch um eine Datentabelle handelt und nicht, wenn man mit der Tabelle einfach nur Text oder Bilder ausrichten möchte.
Bitte beachten Sie bei Tabellen Folgendes: